INTERVIEWS
During the second round of research, I conducted research to gather qualitative more in-depth data from 10 participants.
I aimed to get a deeper fuller understanding of user needs, motivations, and frustrations, capture personal stories, and the why behind certain behaviors. I explored the emotional impact of music-memory-place connections, existing routines, frustrations and gaps in tools in the current space.
What we heard from our users in response to this question:
"Can you tell me about a time when a song immediately brought you back to a specific memory or place?"
Secondary Research
Market Research
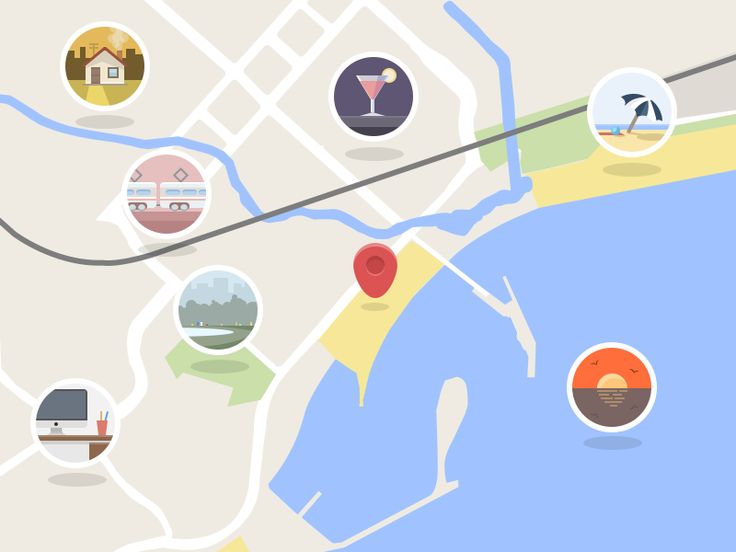
After researching and analyzing existing similar apps in the market, I have concluded that no mainstream platform fully offers what Lost & Play sets out to do. While there are popular tools for music streaming, journaling, or saving locations, none combine all these elements into one cohesive, emotionally-driven experience. Most existing apps focus on just one or two aspects.
Lost & Play stands out by blending 4 categories: music, location, memory, and emotion - all in a personal and shareable way, therefore, filling a unique gap in the market. No current apps allow users to tag memories by locations. Lost and Play offers a "memory map" where users pin songs to real places and emotional moments, creating a deeply personal archive. The added social layer - being able to explore friends’ emotional memories through music - further sets it apart.
Direct competitors in the market
.png)
Indirect competitors - analysis of the top/popular social apps I took inspiration from and the individual features they provide.
.png)
Literature Review
I scoured the internet for sources to gather more data on the app's pain points and the problem it solves for our users, and to help further the apps goal. After analyzing a few soruces, verfied articles shows there is a proven link between music and memories and between memory and location.
There is no resaerch on all 3 aspects that my app aims to explore: music, memory, locations, and mood and a map-based visualizetion, ilslsutrating that my app provides a unique solution/service. my combines boht links between memory and music and memory and location, adding another dimention to it.
Connection between location and memories
- Songs can automatically trigger vivid, emotional memories (MEAM), often without conscious effort.
- Specific locations help people recall personal memories more clearly and emotionally.
- Combining music, place, and mood creates a deeper, more meaningful user experience.
Connection between music and memories
- Songs played during major life moments (proms, weddings, graduations) become potent time-stamps in our memory
- Even sad or angry music often triggers positive emotional memories, making it a powerful cue for uplifting reflection
- Compared to other triggers (like food), familiar music more consistently evokes richer, emotionally meaningful memories
"Music remind us of memories and memories hold places"
Research Summary and Synthesis
I used the method affinity mapping to organize themes and derive key insights from the research. key themes/user needs that came out of survey and interveiws that represtent user needs, behaviours, desires that will later inform my desing decisions:/desired feautres. found 4 major themes:
Research Insight No 1.
Emotional memories are triggered by songs, places, and feelings
Users naturally link songs to emotional moments and specific places—and they want a simple way to pin those songs to locations without building complex playlists or journals.
Research Insight No 2.
Existing memory tools are fragmented and require too much effort
There’s no single app that combines location, music, emotion, and memory all together - so users have to currently rely on Spotify, Snapchat, photo galleries, Instagram, Notion, etc. together to serve different uses. Current solutions are fragmented; true scrapbooking feels too time-consuming. Users want a simple, easy and emotionally intelligent space to capture the full memory.
Research Insight No 3.
Users want to save and revisit their emotional memories for comfort, reflection, and inspiration
Research Insight No 4.
Playlists Lack Emotional or Situational Context
Users want richer context for their playlists and saved songs—audio overlays, Instagram Stories, and saved photos alone aren’t enough. They need a way to capture the stories, emotions, and locations behind each track.
Design Considerations/Core Pillars
Based on user research, I identified 3 core desing considerations users needed in an app.
Accessibility
This is some text inside of a div block.
Ease of use, simplicty, quick, low effort
This is some text inside of a div block.
Visually Engaging
This is some text inside of a div block.
Problem Space.
Pain Points
After anaylyzing the insights from our reaeserch data (through sureveys and interviews), I came up with 4 main pain points that users face
.png)
Problem Statement
Alyssa is a music lover and memory-driven individual who needs a simple, emotionally rich way to save and revisit personal memories tied to music and places because existing tools like Spotify, journals, and photo apps are fragmented and lack emotional or situational context, making it hard to preserve and relive meaningful moments.
HOW MIGHT WE...
help people capture and relive emotional memories through music and location?
Ideation.
Brainstorming solutions
Proposed Solutions/Key Features
Memory Pinning with Music and Location
- Let users pin a memory to a location on a map and attach a song that represents it.
- Add an emotional tag or mood (e.g., nostalgic, joyful, bittersweet).
- Option to include a short note or voice memo about the memory.
Low-Effort Memory Logging
- Quick-save option: tap a button to "bookmark" a moment and song, auto-tag with location and time
- Templates for tagging emotions or adding context in 1-2 taps.
- Minimal input required—no complex journaling needed.
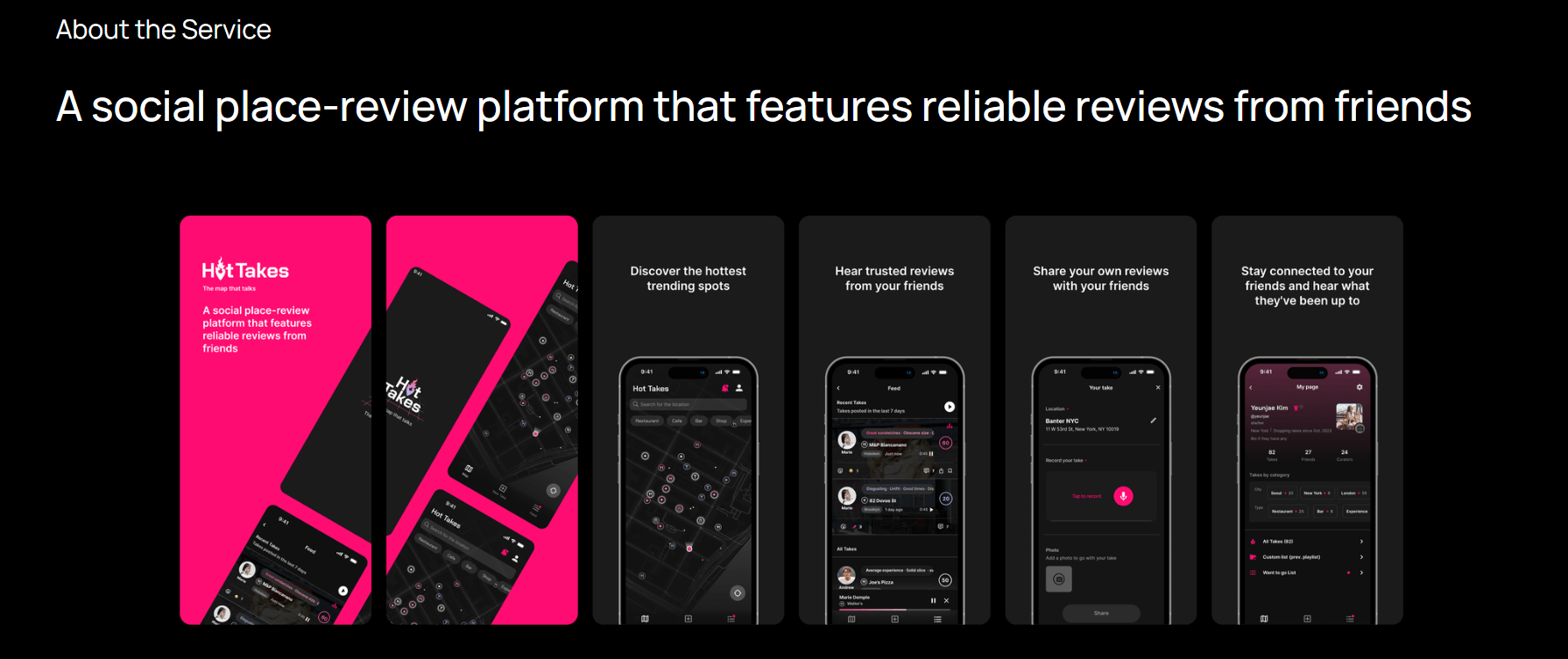
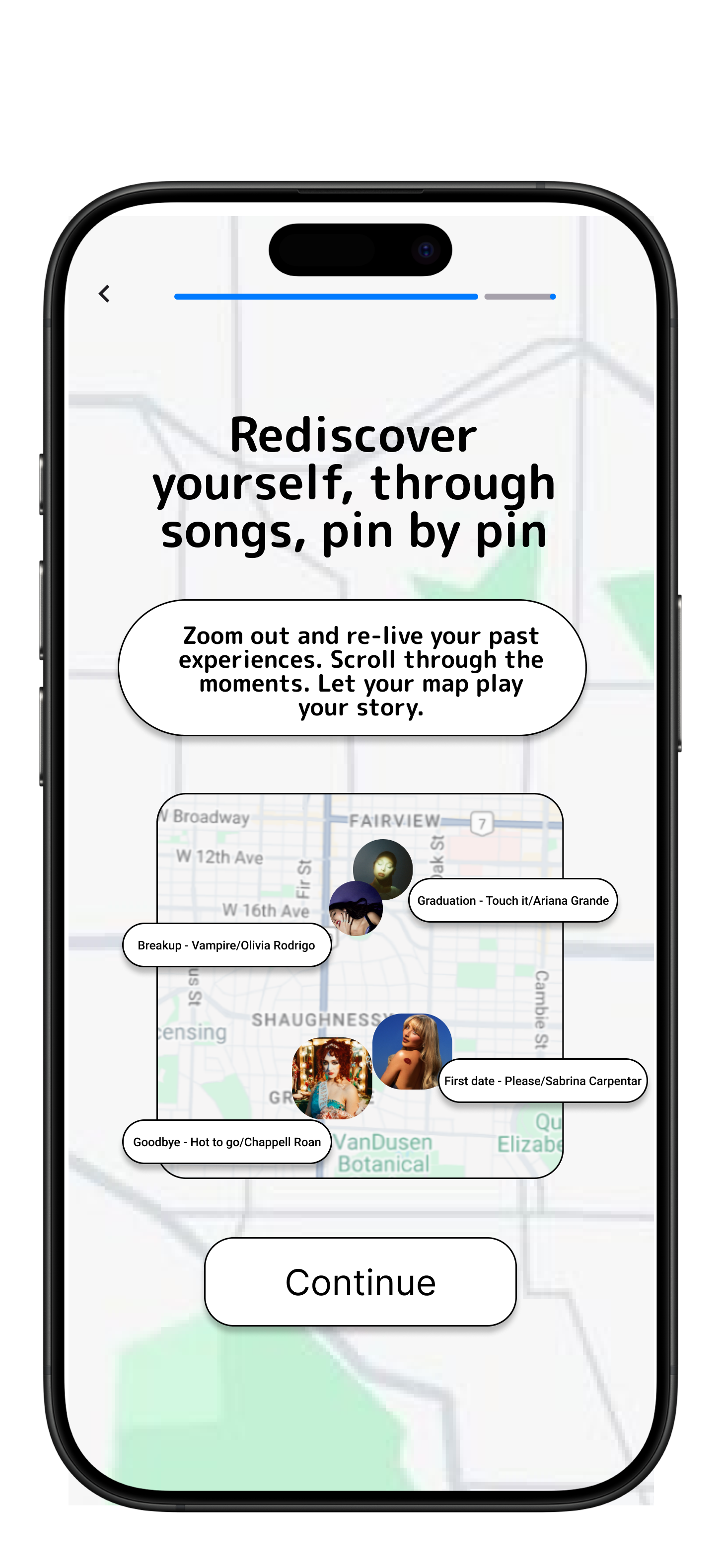
Map-Based Memory Visualization
- Interactive map that shows where memories are pinned. peronal emotional travel log
- Tap on a pin to hear the associated song and view emotion/memory details.
Emotional Tags & Mood Tracking
- Tag memories with emotions or use emoji/mood sliders.
- Option to track emotional patterns over time via a "Mood Timeline."
Private or Shared Memories
- Share specific memories with friends (optional).
- Control privacy: public / friends-only / private.
- Browse a shared “memory map” with pins from friends or anonymized stories.
Flashbacks & Memory Reminders
- “Memory Roundup” feature (like Spotify Wrapped) to revisit old moments.
- Random memory resurfacing: “Remember this day 2 years ago?” with song + location
How will users move through the app?
Illustrated key user flows and user stories
Low-Fidelity wireframes sketches
Sketched out several possible solutions/ideas for each screen as part of rapid ideation *include picutre of hand drawn wirframes 4 srcreems for each screen*
Mid-Fidelity wireframes
After picking the best screen for each screen from our rapid sketches, I created mid-fi wireframs in greyscale to use for my usuabilty testing before creating the hi-fi wireframes and prototypes. these mid-fi wireframes helped me map out the user interaction without making any design decisions, so the user is not distracted by any design, just focusing on the functinalisty and logic, flow and navigation of the app. interactivity, functionality, consiststency, and hierachy. focusing on functionality and structure, not the visual desing yet. wireframe map
UI Design
I conducted visual research to get a sense fo the look and feel of the app before making any design decisions, and to shape the visual identity. Visual directoin. set a goal for the visual direction, have a set of adjectives to describe the branding, words, typography, color, images-moodboard. visual direction based on teh auidence and content of the app.
Moodboard

Design System

making design decisions in devleoping the UI for the app- typeface, color palette, buttons + icons, imagery, visual identiy - moodboard, interface aesthetics, balance between visually engaging dessing and user functionalisty/user freindly interface = user expeince, consistnetcy, clarity of purpose, visual overload, aesthtics did not compromise usability, navigation flow, engagement/engaging/entertaining, cluterreed/overwhelming? make sure to not overwhelm with complex iconography and lots of colors, use the smae color paletter nad typhography from the mood board to to create the interface - appeal to the target audience, look and feel, functinality, visual experince, making use of all the real estate. continuity, consistency, similiarity, refinement across screens. systematci approach to the deisng of screens
Test + Iterations
Key Design Decisions & Iterations, final design, usualbitliy testing, edge cases, Highlight key screens + explain design decisions
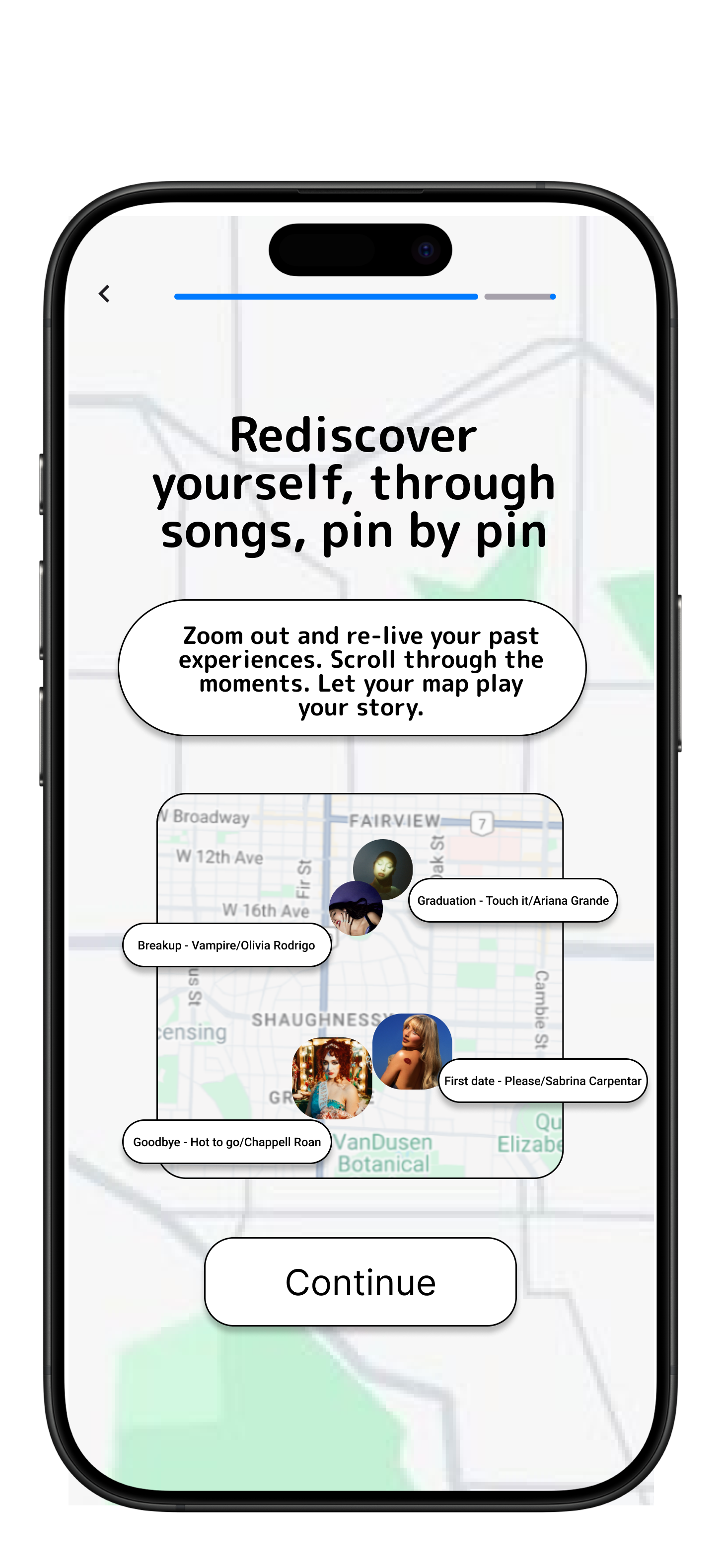
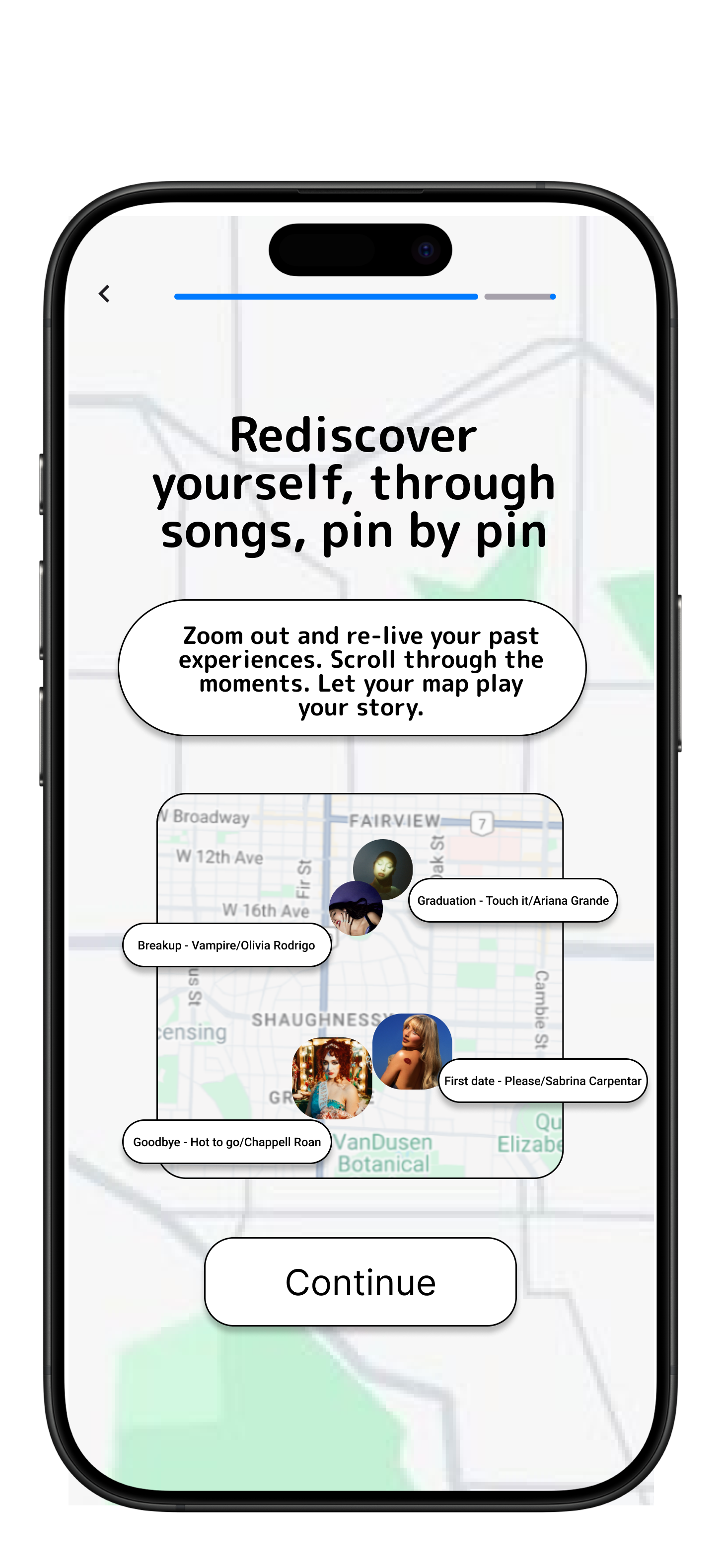
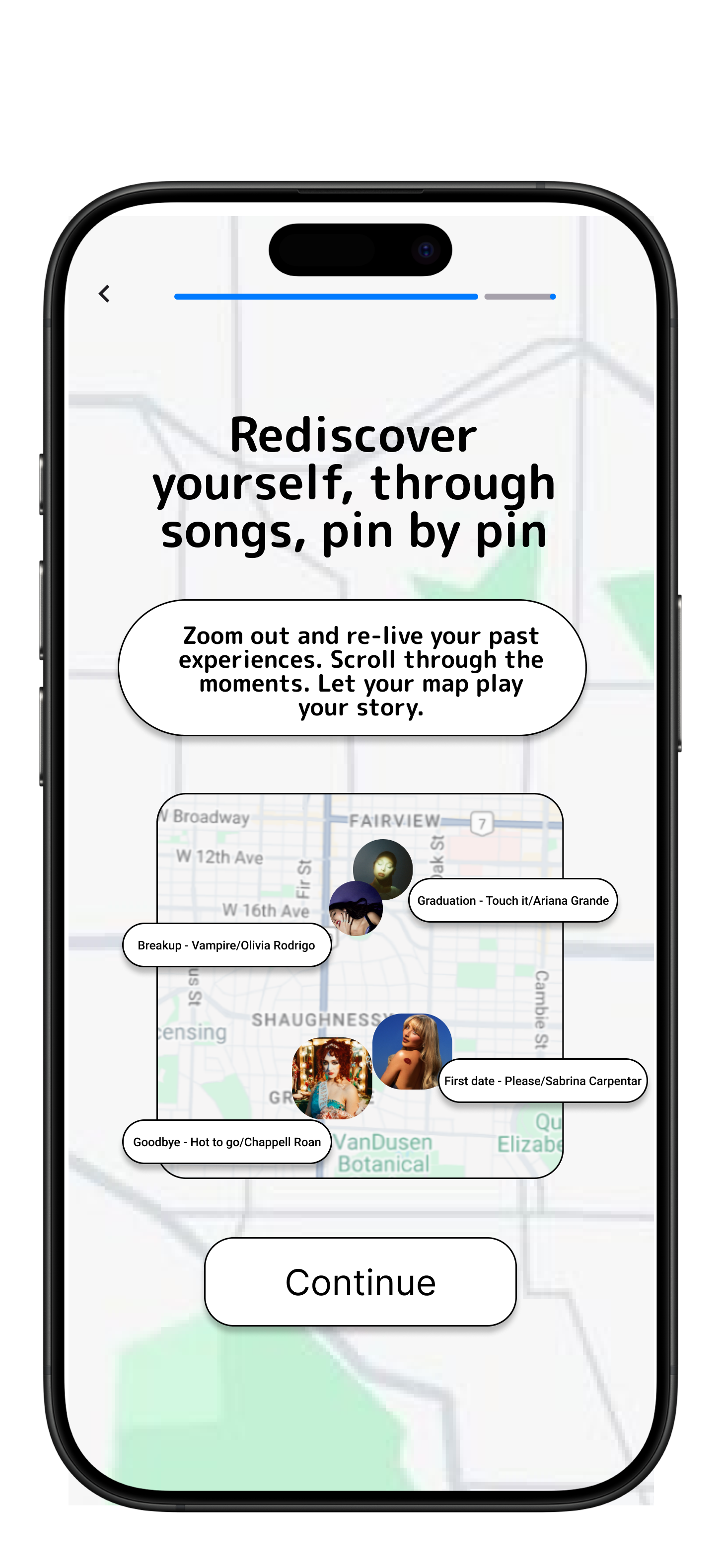
Final designs and prototype
Accessibility
.png)
.png)
.png)






.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)



.png)
.png)
.png)

.png)